
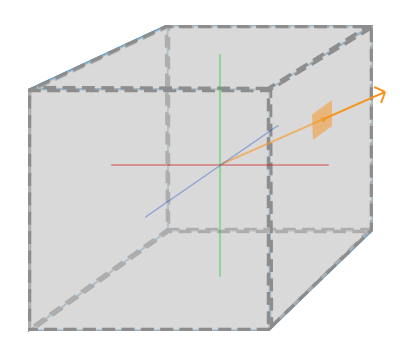
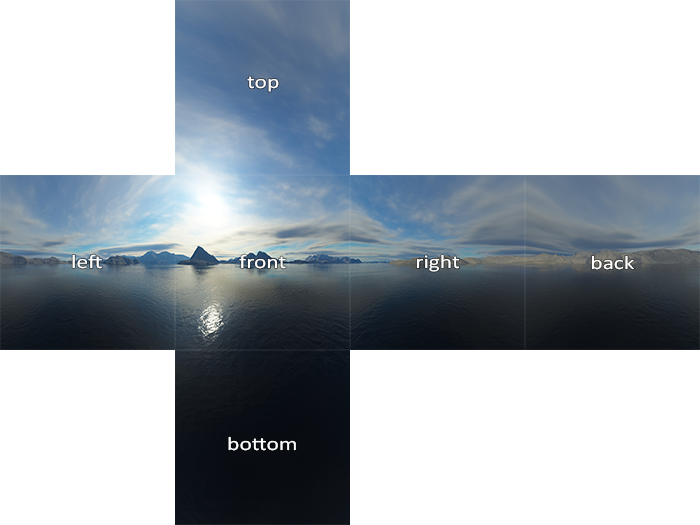
立方体贴图是指一个立方体的贴图,一共有六个面。这种贴图一般是立方体的展开图:

但是OpenGL不会自动裁剪这个贴图,所以你需要手动裁剪,然后读取。

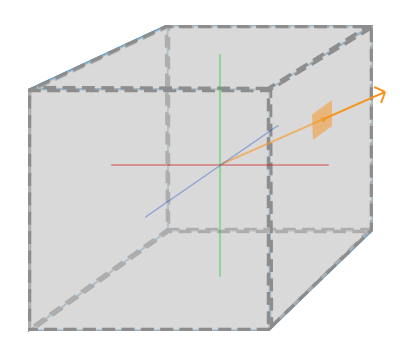
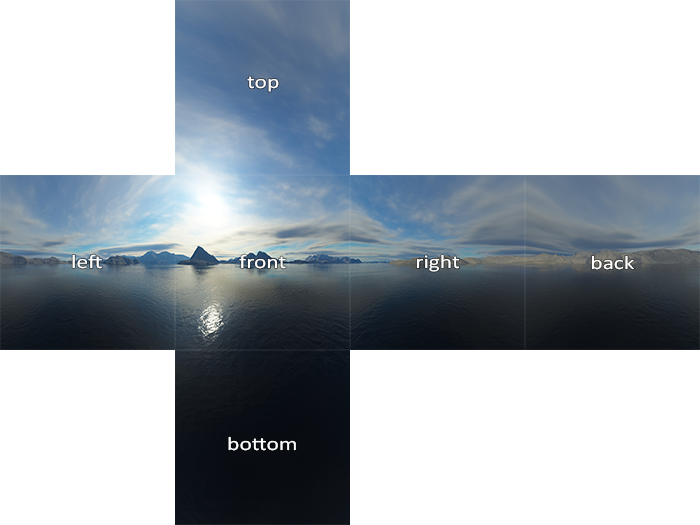
立方体贴图是指一个立方体的贴图,一共有六个面。这种贴图一般是立方体的展开图:

但是OpenGL不会自动裁剪这个贴图,所以你需要手动裁剪,然后读取。
一般情况下,OpenGL在渲染物体的时候,总是有个“先来后到”的顺序。比如一开始渲染了三角形,后来在三角形的位置上渲染矩形,那么这个矩形就会覆盖三角形。
在三维空间也有类似的情况,比如渲染正方体,如果先渲染前面,然后渲染后面,那么后面就会覆盖前面。一个简单的解决方案就是启用深度测试。
之前,我们渲染了一个3D箱子,并且运用了深度缓冲(Depth Buffer)来防止被阻挡的面渲染到其它面的前面。在这一节中,我们将会更加深入地讨论这些储存在深度缓冲(或z缓冲(z-buffer))中的深度值(Depth Value),以及它们是如何确定一个片段是处于其它片段后方的。
深度缓冲就像颜色缓冲(Color Buffer)(储存所有的片段颜色:视觉输出)一样,在每个片段中储存了信息,并且(通常)和颜色缓冲有着一样的宽度和高度。深度缓冲是由窗口系统自动创建的,它会以16、24或32位float的形式储存它的深度值。在大部分的系统中,深度缓冲的精度都是24位的。
当深度测试(Depth Testing)被启用的时候,OpenGL会将一个片段的深度值与深度缓冲的内容进行对比。OpenGL会执行一个深度测试,如果这个测试通过了的话,深度缓冲将会更新为新的深度值。如果深度测试失败了,片段将会被丢弃。
深度缓冲是在片段着色器(fragment shader)运行之后(以及模板测试(Stencil Testing)运行之后。
屏幕空间坐标与通过OpenGL的glViewport所定义的视口密切相关,并且可以直接使用GLSL内建变量gl_FragCoord从片段着色器中直接访问。gl_FragCoord的x和y分量代表了片段的屏幕空间坐标(其中(0, 0)位于左下角)。gl_FragCoord中也包含了一个z分量,它包含了片段真正的深度值。z值就是需要与深度缓冲内容所对比的那个值。
OpenGL教程:12. 基于CPU计算高度图的生成地形算法
在OpenGL中如果要实现地形生成,那么就需要用高度图来生成地形。
思路其实很简单,假如有如下高度图:

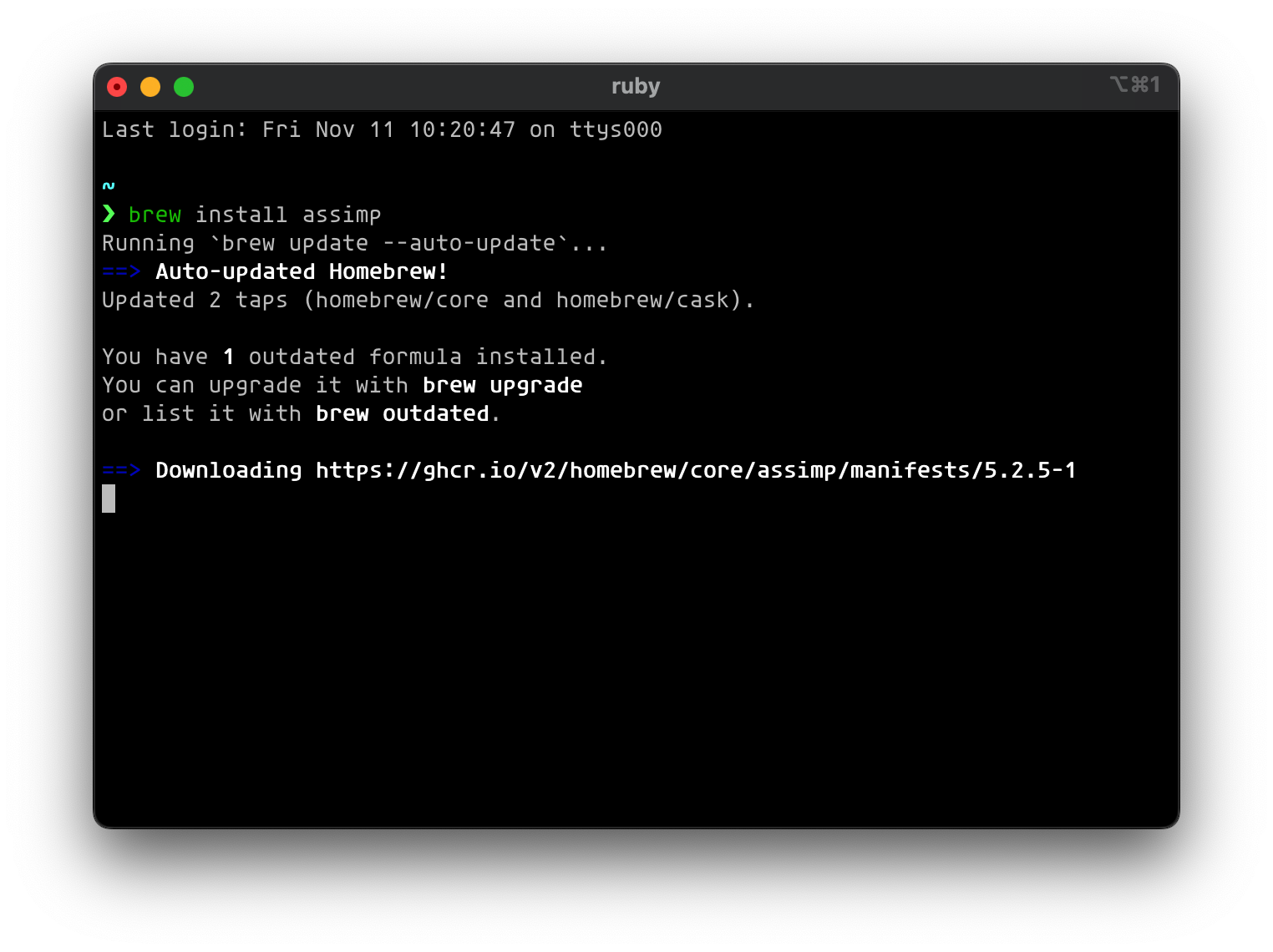
对于mac而言,我们只需要在homebrew里install就好了:

冯氏光照是图形学中普遍使用的光照模型,是基本的光照系统。注意,这里的代码全部都是GLSL!
在物理中我们通常使用三原色模型表示颜色,其基本思想是任何颜色都可以由红蓝绿三种基色来合成,用向量表示:
一般来说,$R,G,B\in[0,255]$,不过在OpenGL中我们我们的三基色的取值范围为$(0,1)$。
下面介绍颜色吸收定理:
假设在世界坐标系下存在着一个光源,他发射出颜色为$(1.0,1.0,1.0)$的光,由RGB模型易知这种光的颜色是白色(符合我们的日常生活认知)。
那么我们为什么能看到某些物体的颜色?因为物体吸收了部分颜色,反射出来的颜色被我们看到了。因此,假设世界坐标系存在着另外一个物体,这个物体的本该具有的颜色为珊瑚红$(1.0,0.5,0.31)$。现在我们让光照射在这个物体上,问这个物体最终反射的颜色为什么?答案依然是珊瑚红,这是因为:
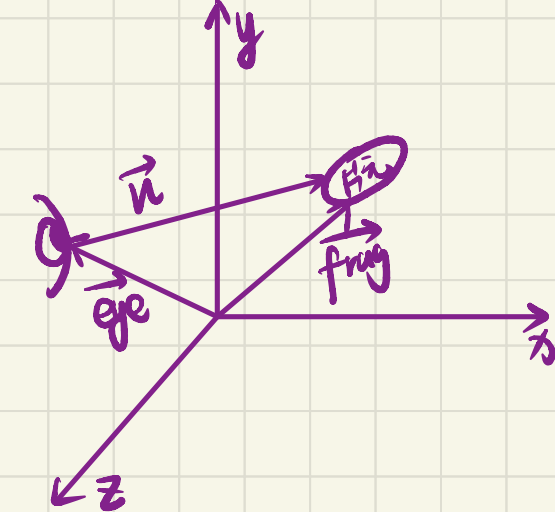
摄像机是一种抽象的结构,它表示我们看东西的媒介,类似于眼睛。为了定义摄像机,我们给定摄像机的世界空间位置向量$\boldsymbol{eye}=(x_0,y_0,z_0,1)$,以及我们要观察的片元的世界空间位置向量$\boldsymbol{frag}$。
为了构建摄像机的坐标系,我们需要三个正交的基向量,而其中一个必须表示方向信息。首先可以计算出摄像机的方向向量:

可以计算摄像机的视角方向向量,简称方向向量:
OpenGL教程:6. UV坐标系和利用stb_image库导入纹理贴图
之前的教程都是单一颜色的形状,这并不好看哈。所以我们给他增加个贴图!
我们利用stb_image读取纹理,其仓库地址:https://github.com/nothings/stb
注意我们只需要一个stb_image.h来读取纹理,其他库暂时是用不到的:

读取纹理需要用到UV坐标系。这个坐标系
GLM是OpenGL的数学库,提供了mat矩阵、vec向量等数据结构的运算,非常方便。

Update your browser to view this website correctly.&npsb;Update my browser now